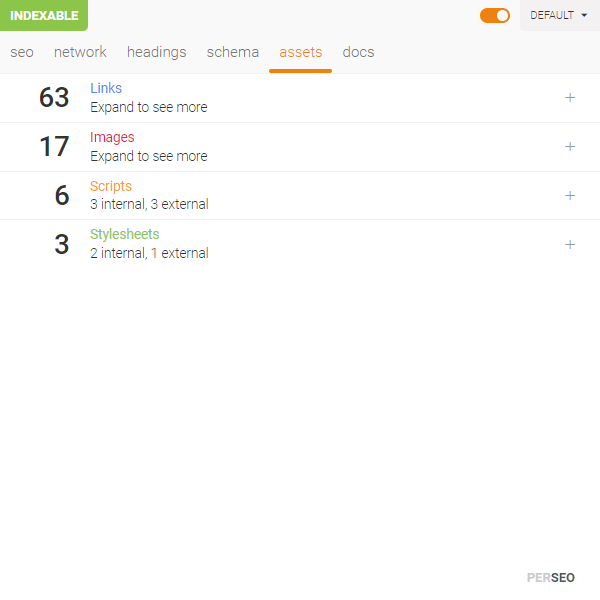
Assets
In this tab you can see the links contained in the page, as well as the resources used (images, scripts and stylesheets).

Links
You will be able to consult all the links on the page at a glance.

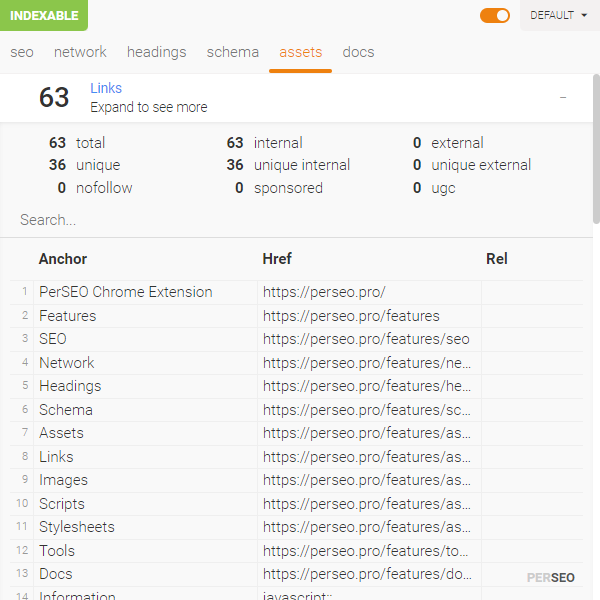
Link stats
The first thing you will see when you open this section will be some statistics of the page's links based on different criteria. If you are only interested in a quantitative analysis of the links, you will not need to check anything else.
- Total number of links.
- Internal links.
- External links.
- Unique links.
- Unique internal links.
- Unique external links.
- rel="nofollow" links.
- rel="sponsored" links.
- rel="ugc" links.
Link search
If you are looking for a specific link, just use the built-in search engine, which will search any of the link elements for the text string entered. The results will be displayed immediately as you type, filtering the list of links by those that match your search.
Link list
This is the link list itself. It contains the Anchor, Href and Rel columns, which are the most common elements of interest. With the search box you can search for any of them. Each row also has a counter to quickly identify the order number of each link.
Finally, the Href column contains the URL to which each link points and is displayed as a clickable link that, when clicked, opens the URL in a new tab in the background while keeping the extension window open. This way, you can, if you need to, open multiple links in one go.
Images
Here you can see all the images contained in the page, visible or not. If they exist in the HTML code, Perseo will display them. Note that in this section you will only see images that have been loaded using an <img> tag.

It may happen that you see the same image multiple times. This will happen if there are multiple <img> tags pointing to the same image.
Image stats
Above the list, you will see a summary of the image statistics on the page that are most commonly consulted.
- Total number of images.
- Internal images.
- External images.
- Unique images.
- Unique internal images.
- Unique external images.
- Images with alt.
- Images without alt.
Image list
Below, you can see the thumbnails of the images on the page in grid format. This will help you locate the images visually rather than by their file name or URL, which you can always find in the HTML code.
The listing will display images in any format supported by your browser. There are only two cases in which the image will not be displayed: when the <img> element has no src attribute (as happens, for example, in YouTube) or when the URL of the image is missing, i.e. it is a broken image.
Hovering the mouse over a thumbnail will unfold a layer with information:
- Rendered size, which is the size the image is displayed on the page.
- Intrinsic size, which is the actual size of the image. You will only see it, if it is different from the rendered size.
- Alt attribute.
Finally, if you click on an image, it will open in a new tab. Or you can also download it locally using the Save image as... option in the context menu.
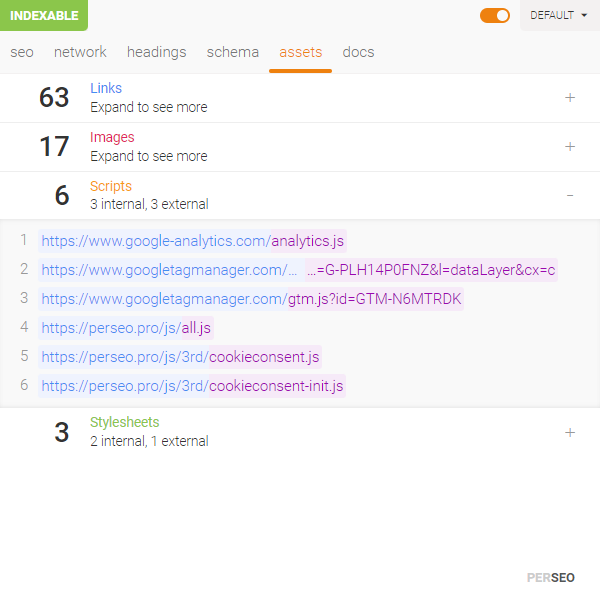
Scripts
Here we have the list of the scripts contained in the page. These scripts are detected whether they are in the <head> or inside the <body> tag, and whether they have been loaded on the server or included via JavaScript. As in the other sections, if you click on one of the scripts, it will open in the background.

Stylesheets
Finally, this list contains all the CSS style sheets used in the page. Their look&feel and behavior is the same as that of the scripts section.
